Halo, mimin mau kasih tau nie beberapa fitur yang ada di blog SMK harkit agar tulisa kamu lebih menarik. Beberapa fitur yang bisa kamu manfaatin diantaranya
1. Fitur Eding Text
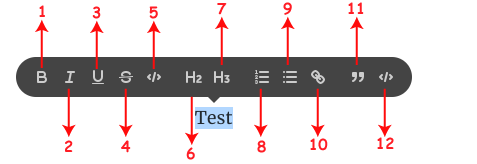
Untuk yang kamu biasa dengan MS.Word maka kamu gak akan asing lagi dengan fitur ini. Cara menampilkan fitur ini kamu harus melakukan seleksi atau blok terhadap suatu kata, text, atau kalimat. Fitur editing text digunakan untuk manipulasi text. lebih jelasnya perhatikan dan baca keterangan dari gambar dibawah
Keterangan:
- Bold atau text tebal. digunakan untuk menebalkan text. Jadi nantinya text kamu akan terlihat lebih tebal warnanya. Biasanya digunakan untuk seleksi kata yang menurut kamu penting supaya orang yang melihat akan lebih fokus.
- Italic atau text miring. digunakan agar text kamu menjadi miring. Biasanya digunakan untuk tulisan yang berbahasa inggris, judul buku atau lainya.
- Text Underline atau text bergaris bawah. Text yang kamu seleksi dan diberi efek underline, maka text kamu akan ada garis bawahnya tepat dibawah huruf yang kamu blok atau seleksi.
- Text Strike atau text coret tengah. Coretan text horizontal tepat di tengah huruf atau kalimat yang kamu seleksi. Biasanya digunakan untuk menunjukan istilah atau kata yang punya arti negatif
- Code atau text code. Digunakan jika kamu ingin menyisipkan code program tertentu dalam tulisan kamu. Ketika menggunakan fitur ini code kamu akan dicetak berbeda dengan tulisan lainya. Yang artinya menandakan bahwa tulisan tersebut adalah berupa code program.
- H2 atau heading 2. Digunakan untuk merubah text kamu terlihat lebih besar ukuran text atau fontnya dan tebal tulisanya juga akan semakin besar. Semakin besar angka heading, maka semakin kecil ukuran text tulisanya.
- H3 atau heading 3. sama fungsinya dengan heading 2, hanya saja ukuran text akan lebih kecil dari H2. karena semakin besar angka didepanya, maka akan semakin kecil ukuran huruf atau font.
- Numbering. Untuk memberikan nomor secara berurutan terhadap text yang kamu seleksi atau blok.
- Bullet. Untuk memberikan simbol tertentu terhadap text yang kamu seleksi
- Hyperlink. Digunakan untuk menyisipkan link tertentu pada suatu text. Misalnya jika kamu ingis kata tertentu jika kamu click kata tersebut maka akan menampilkan halaman web tertentu, maka bisa menggunakan fitur hyperlink .
- Quote atau kutipan. Digunakan jika kita ingin menjadikan kalimat tersebut menjadi suatu kutipan, caranya kamu tinggal mengseleksi kalimatnya dan klik icon quote
- Code block. Mirip dengan fitur nomor 5, hanya saja berbedaanya code block akan melakukan block code per block.
Gimana sering kamu lihat dan pake kan fitur ini? yap, karena fitur ini ada semua MS.Word. Untuk lebih jelasnya kamu harus mencoba sendiri satu persatu fitur Eding Text, kamu akan mengetahui perbedaanya.
2. Fitur Custom Plugin
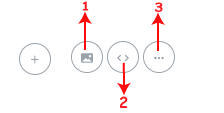
Fitur ini adalah tambahan untuk mempercantik tulisan kamu. Di fitur ini kamu bisa menyisipkan gambar pemanis ditulisan kamu. Atau jika kamu ingin custom tampilan html atau css sesuai yang kamu inginkan. maka kamu bisa menggunakan fitur ini juga. Nah penasaran kan pastinya? oke langsung lihat keterangan gambar berikut aja
Keterangan
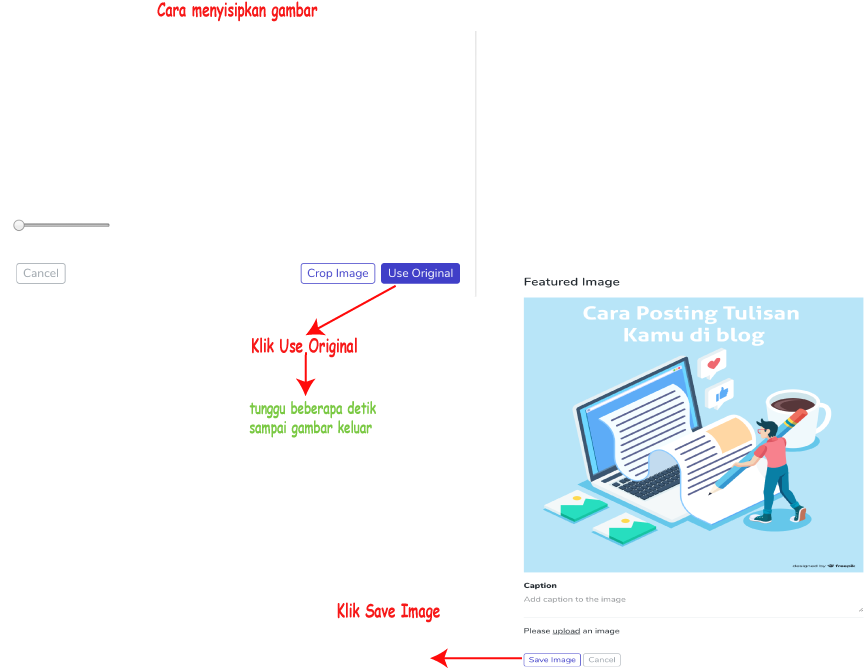
- Image import (no.1). Digunakan untuk menyisipkan gambar dari komputer kita. Untuk cara pakainya tinggal upload gambarnya dan pilih gambarnya dari penyimpanan di komputer kamu. Untuk lebih jelasnya bisa melihat keterangan gambar berikut
- html code (no.2). Digunakan untuk menyisipkan code html. Jika mau customize tampilan yang lebih keren. Kamu bisa memanfaatkan fitur ini. dengan memasukan code
html, maka tampilan kamu bener-bener sesuai dengan hasil daricode htmlyang kamu sisipkan. Untuk bisa memakai fitur ini kamu harus mempelajari beberapa basic codehtmldahulu - Garis bawah atau headline (no.3). Digunakan untuk membuat garis bawah pada suatu akhir baris
Dengan menggunakan custom plugin ini, tulisan kamu akan menjadi sangat interaktif dan keren. Gunakan fitur ini sesuai dengan keperluan, dan siapkan gambar atau asset yang kira-kira bisa sesuai tema atau kebutuhan yang sedang kamu tulis
 waviq
waviq